Color correction is a vital step when making any kind of film.
Color correction includes: fixing exposure problems, white balance problems, repairing excessive noise from aggressive ISO settings, expanding contrast from LOG – or Flat- recorded images, and setting the initial black, white and gamma points according to this website. They have the important job of correcting the white balance in all the clips so that it remains consistent throughout the film.
Digital cameras capture all light, therefore, a raw uncolor-corrected film may look uncinematic to the naked eye. However, with color correction, it can make all the difference between a good film and a great film. CC can be done in both Premiere and After Effects
Many people get confused between color correction and color grading. Little do they know that color correction is a form of color grading. Color Grading involves more than correcting exposure problems. Color grading can also include changing the overall look by altering the tints, shades, and hues of the film to create or enhance the mood of the film. This can make the viewer emotionally invested in the film simply by color grading.
When I first heard of color correction I did not understand it. I thought that color correcting was color grading which I believed was unnecessary. Thinking that it would look like a mistake, I did not like the idea of changing the colors of footage. After writing this blog I learned it is ABSOLUTELY necessary. Not only for fixing white balance but to create a mood.

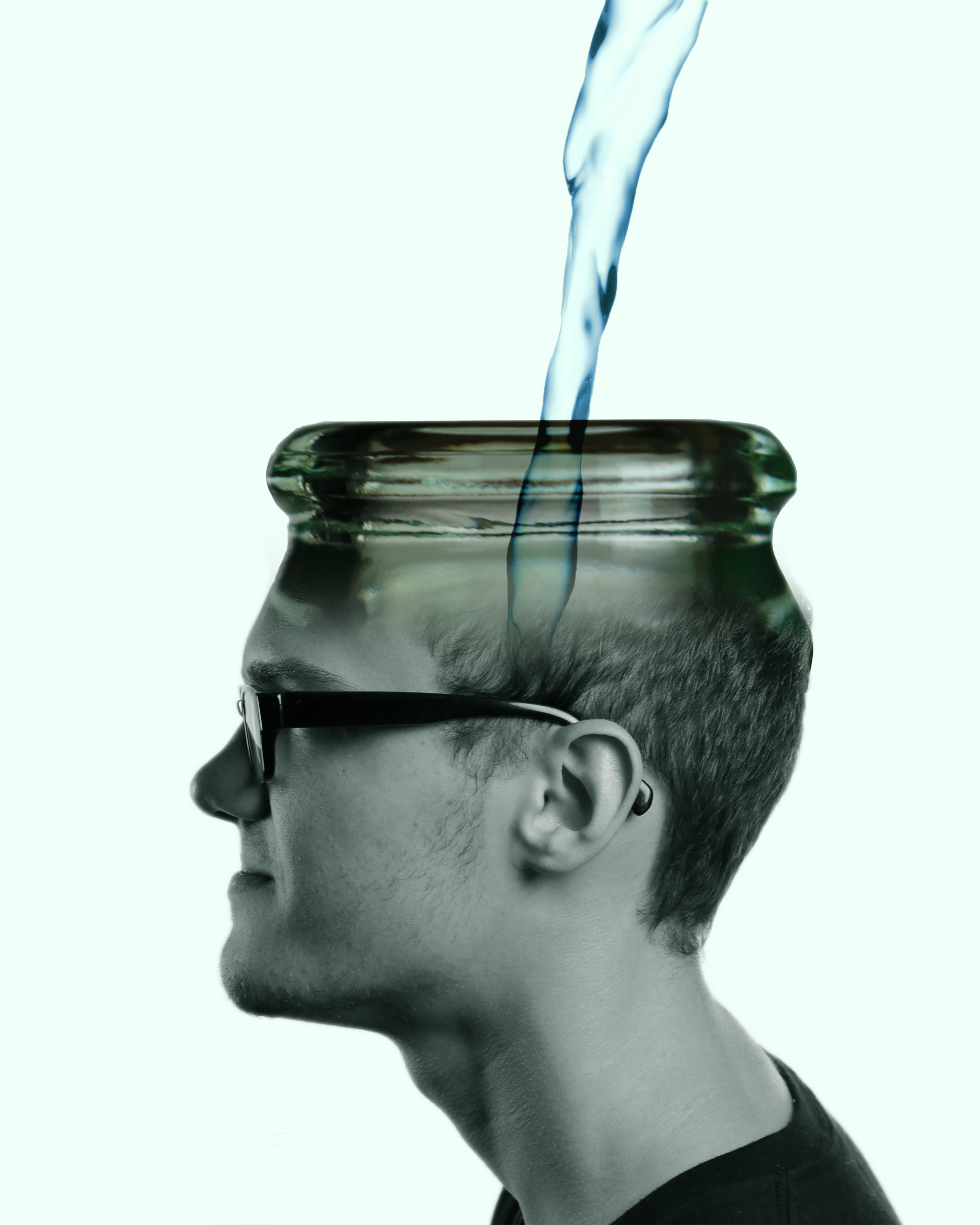
As you can see above there are two images. On the left is a non color corrected image. To the right is a color corrected image. Let’s point out some differences. First of all, the contrast is much higher on the right in terms of saturation. you can also notice that the shadows are more prominent and was most likely adjusted. Finally, the noise was edited out of the image creating a sharp and interesting image. These subtle changes may be subtle but in a colorist’s eyes, CC is what makes films have a mood and gives it a cinematic feel.
To learn more about color correction, click here
Photo by Pathum Danthanarayana on Unsplash