What is a bootstrap? A bootstrap is a line of code that makes the framework for websites easier for developers. They are also used as templates for typography, buttons, tables, navigations, models, and several other functions. This makes web development ten times easier than starting from scratch. Having a template gives the coder a head start in developing the website.
Bootstraps prevent repetition between projects, add consistency to design and code between projects and between developers, quickly and easily prototype new designs and ensures cross-browser compatibility. Browsers like Google Chrome, Mozilla Firefox, Internet Explorer, Edge, Safari, and Opera are all compatible with the bootstrap. This makes it the website available to more people.
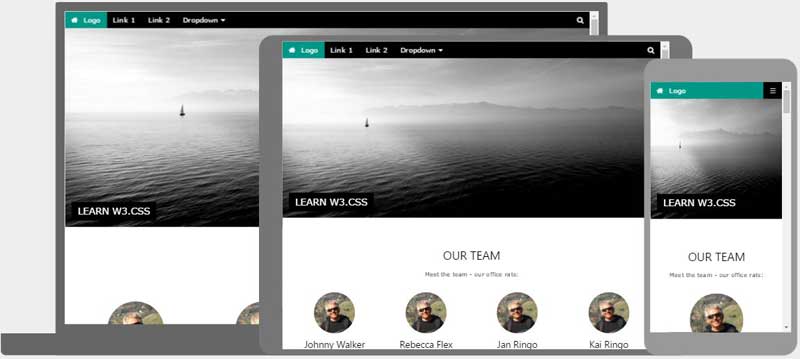
Another advantage of bootstraps is that they are responsive. This means that they adjust to whatever device is being viewed on like smartphones, tablets, laptops, and desktops. This is vital to every website because without a responsive website the UX and UI between the product and the user would be a disaster. It would look unorganized as if someone copy and pasted oversized graphic elements.

The image above shows an example of how a responsive website looks like. We have the Desktop, tablet, and mobile versions on the website adjusted by their dimension and resolution of the screen. As you can see the header is sized down according to the viewing device. It is also noticeable especially in the mobile version that the layout changed from profiles lined up horizontally versus in mobile where the profiles (circles) are lined up vertically.
One way to get bootstraps to create a website is through the website getbootstrap.com. This website allows any web developer to get a bootstrap to include in their work. These shortcuts also have pre-styled components like dropdowns, button groups, navigation bar, breadcrumbs, labels, badges, alerts, progress bar, and several others.
Essentially, bootstraps are shortcuts of code in HTML and CSS; instead of typing fifteen lines of code, it could be shortened to three with the power of the bootstrap!
Why is Bootstrap so popular?
I believe bootstrap is popular because of the possibilities it is capable of. The templates Bootstrap provides can be altered to be one of a kind. Making a website could take only a matter of minutes, while at the same time visually look modern unlike former ways of building websites. Web Responsiveness is also another factor that makes web developing a lot easier which is why it is so popular.
Photo by David Rangel on Unsplash
